Herramientas Gratuitas para Mejorar el SEO: Mejora la Rapidez del sitio web
¿Que herramientas gratuitas puedo utilizar para ver el Tiempo de Respuesta del Servidor?
Google PageSpeed Insights, Google Lighthouse y GTmetrix son solo algunas, pero vamos a verlo más en detalle.
Introducción
La optimización del Tiempo de Carga de un sitio web es un factor crucial para el SEO. No solo afecta la experiencia del usuario, sino que también es uno de los factores que Google considera para el ranking en su motor de búsqueda. Un sitio rápido puede reducir la tasa de rebote, mejorar la retención de visitantes y, en última instancia, incrementar las conversiones.
En este post, exploraremos herramientas gratuitas que te ayudarán a medir y optimizar la velocidad de tu sitio web, incluyendo las que ofrece Google.

¿Por qué la velocidad de carga es importante para el SEO?
- Experiencia del usuario (UX): Los usuarios abandonan un sitio si tarda más de 3 segundos en cargar.
- Factor de ranking: Google prioriza sitios rápidos en sus resultados de búsqueda.
- Impacto en conversiones: Los sitios lentos tienden a tener una menor tasa de conversión.
Herramientas gratuitas para analizar y mejorar la velocidad de carga
1. Google PageSpeed Insights
Es la herramienta gratuita más popular de Google para medir la velocidad de carga de un sitio web, tanto en dispositivos móviles como de escritorio.
Cómo usarla:
- Ingresa la URL de tu sitio en PageSpeed Insights.
- Obtendrás una puntuación de velocidad y recomendaciones específicas, como optimizar imágenes, reducir JavaScript o mejorar el tiempo de respuesta del servidor.
Beneficio clave: Además de medir la velocidad, PageSpeed Insights proporciona sugerencias concretas para mejorar el rendimiento.
2. Google Lighthouse
Una herramienta de auditoría más avanzada que puedes usar directamente desde el navegador Chrome.
Cómo usarla:
- Abre tu sitio en Chrome, presiona
Ctrl + Shift + Ipara abrir las herramientas para desarrolladores. - Ve a la pestaña Lighthouse y genera un informe.
Beneficio clave: Lighthouse no solo mide velocidad, sino que también analiza aspectos como accesibilidad y SEO técnico.
3. GTmetrix
Aunque no es una herramienta de Google, es gratuita y excelente para obtener un desglose detallado de los factores que afectan la velocidad de tu sitio.
Cómo usarla:
- Visita GTmetrix e ingresa tu URL.
- Obtendrás recomendaciones como la optimización de caché, compresión de archivos y optimización de imágenes.
Beneficio clave: GTmetrix ofrece gráficos de cascada para entender qué recursos están ralentizando tu sitio.
Consejos rápidos para mejorar la velocidad de carga
- Optimiza imágenes: Usa formatos modernos como WebP y comprime imágenes sin pérdida de calidad.
- Activa el almacenamiento en caché: Asegúrate de que los usuarios carguen versiones guardadas en caché de tu sitio.
Herramienta sugerida: Usa plugins como WP Super Cache si usas WordPress. - Minimiza archivos CSS y JavaScript: Combina y reduce el tamaño de estos archivos.
Herramienta sugerida: Google PageSpeed Insights proporciona sugerencias para esto. - Usa un hosting rápido: Tu proveedor de alojamiento influye significativamente en la velocidad.
Conclusión
Optimizar la velocidad de carga es fundamental para mejorar tu SEO y brindar una mejor experiencia a los usuarios. Herramientas gratuitas como Google PageSpeed Insights y Lighthouse te brindan un punto de partida sólido para identificar problemas y solucionarlos. Implementar estas mejoras no solo mejorará tu posicionamiento en Google, sino también la satisfacción de tus visitantes.
Casos reales de Webs lentas Vs Rápidas
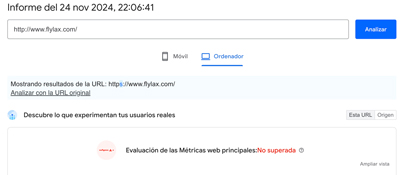
Un caso real de una página web con una velocidad de carga muy lenta es el sitio web del Aeropuerto Internacional de Los Ángeles (LAX), que ha sido criticado por tiempos de carga lentos debido a su diseño saturado de recursos, como imágenes pesadas y animaciones excesivas. Estas características provocan múltiples solicitudes HTTP y consumen una gran cantidad de ancho de banda, impactando negativamente la experiencia del usuario. Este es un ejemplo de cómo el exceso de contenido multimedia y la falta de optimización pueden ralentizar una web considerablemente

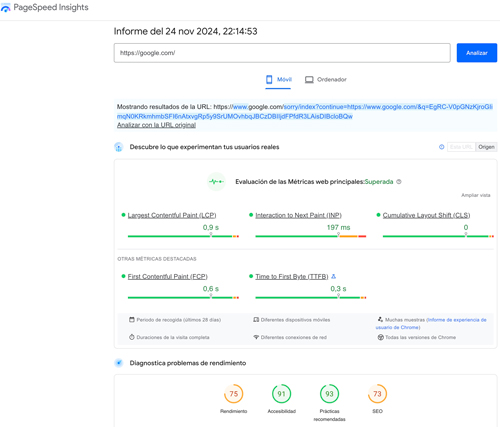
En contraste, sitios optimizados como Google.com destacan por su enfoque minimalista, lo que permite tiempos de carga extremadamente rápidos incluso con conexiones lentas. La clave de este rendimiento es el uso de recursos ligeros, almacenamiento en caché eficiente y una infraestructura robusta que incluye redes de distribución de contenido (CDN)

¿Listo para acelerar tu sitio? ¡Empieza ahora y notarás la diferencia!
Sigue explorando más herramientas gratuitas para mejorar tu SEO en nuestro Manual de SEO y ¿quien sabe? quizá te conviertas en un Freelance de SEO o puedas trabajar en una agencia de posicionamiento web.